Gzweb
Web client for Gazebo

Overview
Gzweb is a WebGL client for Gazebo. Like gzclient, it's a front-end graphical interface to gzserver and provides visualization of the simulation. However, Gzweb is a thin client in comparison, and lets you interact with the simulation from the comfort of a web browser. This means cross-platform support, minimal client-side installation, and support for mobile devices.
Installation
GzWeb is usually installed on an Ubuntu server. Once the server is set up and running, clients can interact with the simulation simply by accessing the server's URL on a web browser.
The main dependencies for GzWeb are the Gazebo development libraries, version 9 or greater, and NodeJS version 6 or greater.
Take a look at these tutorials to choose the Gazebo installation that best fits your case. The simplest approach would be to install Gazebo 9 as follows:
sudo apt install gazebo9 libgazebo9-dev
Run the following to install dependencies:
sudo apt install libjansson-dev libboost-dev imagemagick libtinyxml-dev mercurial cmake build-essential
Next install nodejs and npm using node's version manager nvm:
# install nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
# source .bashrc so we can use the nvm cmd
source ~/.bashrc
# install node. Supported versions are 8 to 11.
nvm install 8
You may run into conflict with the libssl version needed by Gazebo and nodejs when trying to install using
apton Ubuntu. So the recommended way of installation is to usenvm.
Clone the repository into a directory in your home folder for example:
cd ~; git clone https://github.com/osrf/gzwebEnter the GzWeb repository and switch to the latest release branch:
cd ~/gzweb git checkout gzweb_1.4.1The first time you build, you'll need to gather all the Gazebo models which you want to simulate in the right directory ('http/client/assets') and prepare them for the web.
Before running the deploy script, it's important to source the Gazebo
setup.shfile:If you installed gazebo via deb packages:
source /usr/share/gazebo/setup.shIf you did a source install then:
source <YOUR_GAZEBO_PATH>/share/gazebo/setup.shRun the deploy script, this downloads models from the web and may take a couple of minutes, see more options below.
npm run deploy --- -mNote: the
-mflag tells the deploy script to grab all the models from the model database and any other models in yourGAZEBO_MODEL_PATH. For all subsequent builds, the-mflag will not be needed.
Options
To skip downloading models from the model database and grab only local models in your Gazebo model path, do:
npm run deploy --- -m localTo generate thumbnails for all the models , run the script with the
-tflag, i.e.:npm run deploy --- -tNote: This spins up a
gzserverwith a camera for capturing screenshots of models. So make sure there is rendering support and no background gzerver process running (or set a differentGAZEBO_MASTER_URIin the terminal).If you'll use GzWeb on mobile devices, you can create coarse versions of all models, which are lighter to load (50% of original quality). If generated, these meshes will automatically be used on mobile devices. If you've already ran
npm run deploy --- -m, run just:npm run deploy --- -cOr you can run both flags at the same time to generate coarse versions as you create the database:
npm run deploy --- -m -cYou also have the option to pick specific models and how much percent to coarsen, running:
./coarse_meshes.sh [percent] [path]Here,
[percent]is the edges ratio with respect to the original mesh (0 to 100), and[path]is the path of a model. For example:./coarse_meshes.sh 20 http/client/assets/bowl/
Running GzWeb involves the following pieces:
gzserverrunning the headless Gazebo simulation (runs by default on http://127.0.0.1:11345)GzWeb's NodeJS server which communicates with
gzserverusing Gazebo Transport. It works as a bridge between the Javascript and the C++ code.An HTTP server which serves static content such as models and website assets (icons, HTML, CSS, client-side Javascript...)
A Websocket server which forwards simulation updates coming from
gzserverto the browserA browser client which connects to the HTTP and websocket servers
Start them as follows:
On the server machine, start
gazeboorgzserverfirst, it's recommended to run in verbose mode so you see debug messages:gzserver --verboseTip: see the port where the Gazebo master is communicating, such as
[Msg] Connected to gazebo master @ http://127.0.0.1:11345On another terminal, from your GzWeb directory, run the following command to start both the HTTP and Websocket servers:
npm startTip: You can use the
-poption to choose an arbitrary port, for example:npm start -p 1234. By default, it serves on port 8080.Open a browser that has WebGL and websocket support (i.e. most modern browsers) and point it to the IP address and port where the HTTP server is started, for example:
http://localhost:8080To stop
gzserveror the GzWeb servers, just pressCtrl+Cin their terminals.
Q: When installing node package modules, I see errors along the lines of:
npm ERR! Error: failed to fetch from registry: node-gypA: Try setting the npm registry first then install the modules again.
npm config set registry http://registry.npmjs.org/Q: When installing websocket, I see errors along the lines of:
sh: 1: node: not found npm ERR! error installing websocket@1.0.8 npm WARN This failure might be due to the use of legacy binary "node"
Or along the lines of:
/usr/bin/env: node: No such file or directory There are node-gyp build errors, exiting.A: In Debian systems, the binary file "node" has been renamed to "nodejs" to avoid a name conflict. Try adding a symlink to the correct name:
sudo ln -s /usr/bin/nodejs /usr/bin/nodeYou may also find that your repository is too old and you should just install recent versions of node and npm directly. * Q: When running
npm run deploy ---, I see errors along the lines of:gyp ERR! configure errorA: There might be a conflict between the gyp version installed and the gyp version in node-gyp. Try removing gyp:
sudo apt-get remove gypQ: When running
npm run deploy ---, I have problems finding GTS, like this:~/gzweb/tools/gzcoarse.cc:18:17: fatal error: gts.h : no such file or directory, #include
A: It seems that your Gazebo installation didn't install GTS headers. Try installing them manually:
sudo apt-get install libgts-dev
Development
The source code for GzWeb is located at the osrf/gzweb GitHub repository.
The source code is composed of two main parts: Javascript code inside gzweb/gz3d,
responsible for visualization, and C++ code inside gzweb/gzbridge,
responsible for communicating with gzserver.
GzWeb makes use of the JQuery mobile user interface system for GUI and the three.js library for 3D rendering.
Grunt tasks
Grunt is used for running tasks including code checking and minification:
Code check: uses JSHint for detecting potential errors in Javascript code.
Concatenation: Concatenates javascript files as follows:
gz3d.src.js: All files undergz3d/srcgz3d.gui.js: All files undergz3d/srcand all the necessary dependenciesgz3d.js: The same asgz3d.gui.jsbut without GUI-specific files and dependencies
Minification: Compresses the 3 files above into
.min.jsversions which are more efficient to use in production.
Workflow
Make changes to Javascript source code at
gzweb/gz3d/src. You may also edit files atgzweb/gz3d/client/js/include, but keep in mind that these files are copied from external projects.The following command runs Grunt to perform code check and contatenate files:
npm run updateVerify your changes:
- Make sure
gzserveris running - Start gzweb with
npm start - Open browser at
localhost:8080, or just refresh page.
If you don't see anything changed after modifying the Javascript code, you might need to clear your browser cache to see the changes.
- Make sure
Run tests:
npm testGenerate updated documentation:
npm run docs
GzWeb communicates with gzserver by publishing and subscribing to Gazebo topics.
Workflow
Make changes to C++ source code in
gzweb/gzbridgeYou can compile by running:
npm run deployVerify your changes:
- Make sure
gzserveris running - Start gzweb with
npm start - Open browser at
localhost:8080, or just refresh page.
- Make sure
Bug reports and feature requests
On GzWeb's issue tracker, you're able to report bugs and ask for new features. Simply create an issue and categorize it accordingly.
Pull requests
If you've fixed a bug or added a feature and would like your changes to be integrated into GzWeb, you can make a pull request to the repository, and the changes will be reviewed and merged.
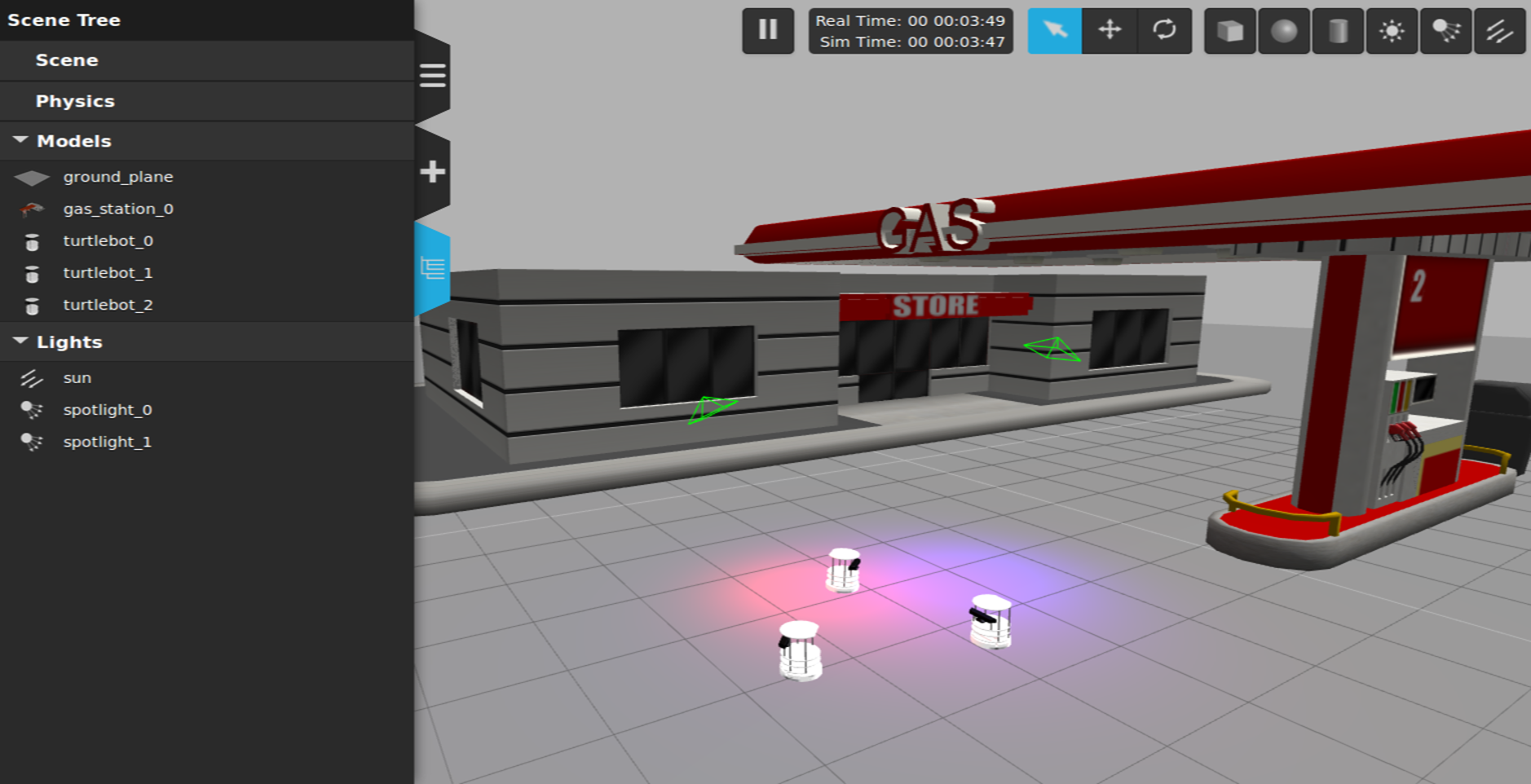
User guide
Learn how to use the interface. Click on an item to see its explanation.
Help
We strive to provide responsive and high-quality support for our software. Please refer to the following list of our support resources to find the right avenue for help and information.
- Questions and answers: A community-supported forum for posting questions and answers.
- Issue tracker: A resource to submit and follow feature requests, bugs, and enhancements.
- Community: A place for general discussion and questions about Gazebo and simulation.
 Edit
Edit